Custom Variables
Business Background
Variables are integral when working with software, allowing your business to store, reference accurately, and manipulate data in countless ways.
Titan Solution
Titan Web offers your business different variable solutions for your project needs, for instance, global and local variables. You can pre-define system variables and static variables and organize variables in a folder.
How to Video
- 0:01 Introduction.
- 0:07 Learn about global and local custom variables.
- 1:14 We show you how to add static variables.
- 2:00 Learn how to add a local variable.
- 6:55 Learn how to set a variety of variables.
How to Guide
- Click the Gear icon next to the + icon in Titan Web. The Project settings screen opens.
- Select the Tools option.
- Click the Custom Variables Gear icon. The Custom Variables screen opens.

You can set the following variable:
| Variables | Function |
|---|---|
| System | Add system variables to use in your custom conditional logic. You can also populate an input field or a Salesforce field with a system value. |
| Static | Use static variables to affect elements, either from Salesforce, project elements, or other variables. |
| Environment | Configure environment variables. An environment variable is a value that users can define to affect how processes behave on a computer. |
| Numeric | Create a numeric variable that will let you perform dynamic calculations and store them, send them via email, or push them to Salesforce. |
| String | Create a text variable that will allow you to perform dynamic manipulations using text inputs and fields from Salesforce and store them, send them via email, or push them to Salesforce. |
| Custom JS | Create a fully customized variable that will hold a JS code. |

Add a System Variable
Learn more about System Variables.
- Click the System option.
- Click the Add a System Variable (+) icon. The variable field will be added.
- Select the Default Value from the drop-down list and click the Apply button.

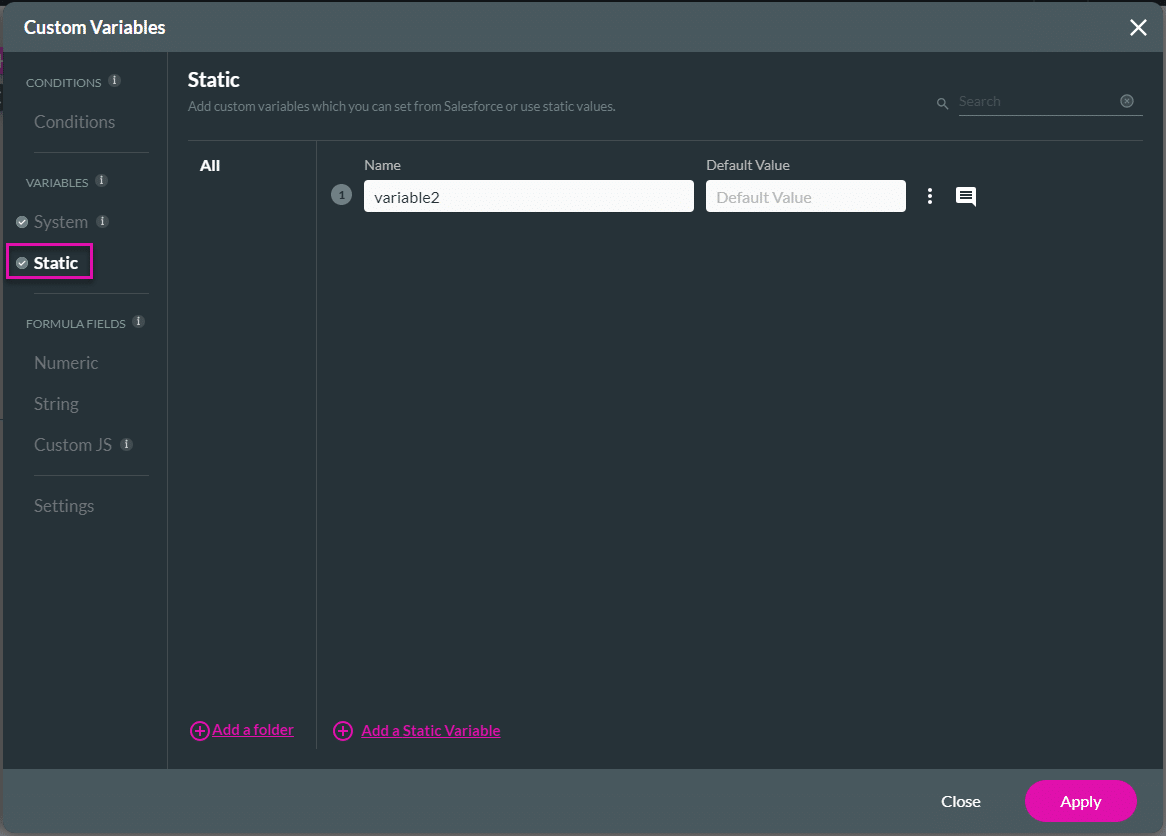
Add Static Variable
- Click the Static option.
- Click the Add a Static Variable (+) icon. The variable field will be added.
- Type a name for the variable in the relevant field.
- Type the Default Value in the relevant field and click the Apply button.

Add an Environment Variable
- Click the Environment option. The Environment Variables tab on the Titan Dashboard opens.
- Configure the environment variable.

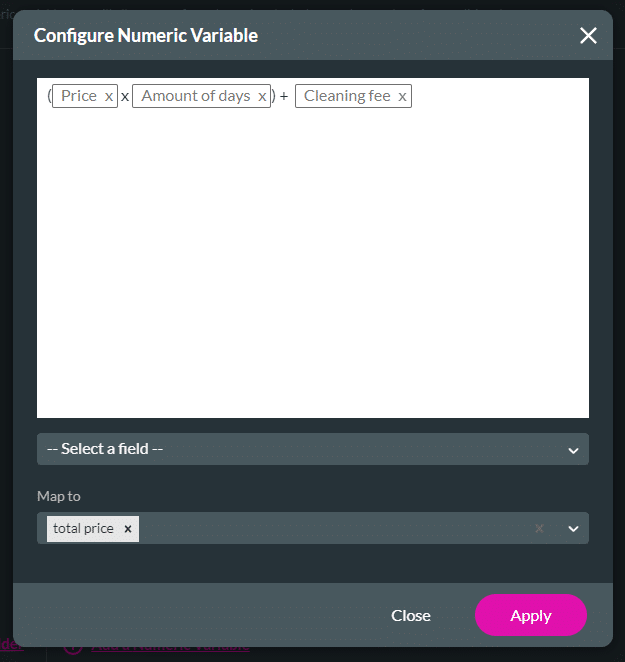
Add a Numeric Variable
- Click the Numeric option.
- Click the Add a Numeric Variable (+) icon. The variable field will be added.
- Click the Configure button. The Configure Numeric Variable screen opens.

- Select the value fields from the drop-down list and click the Apply button.

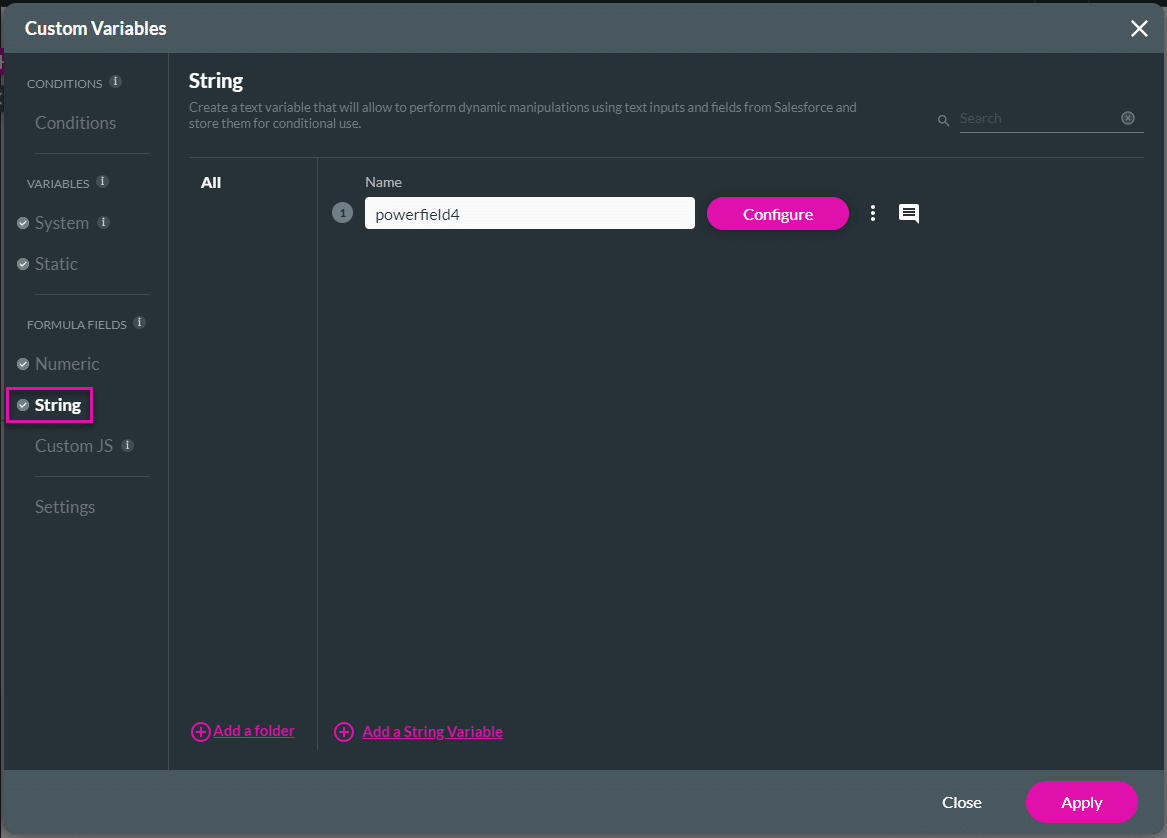
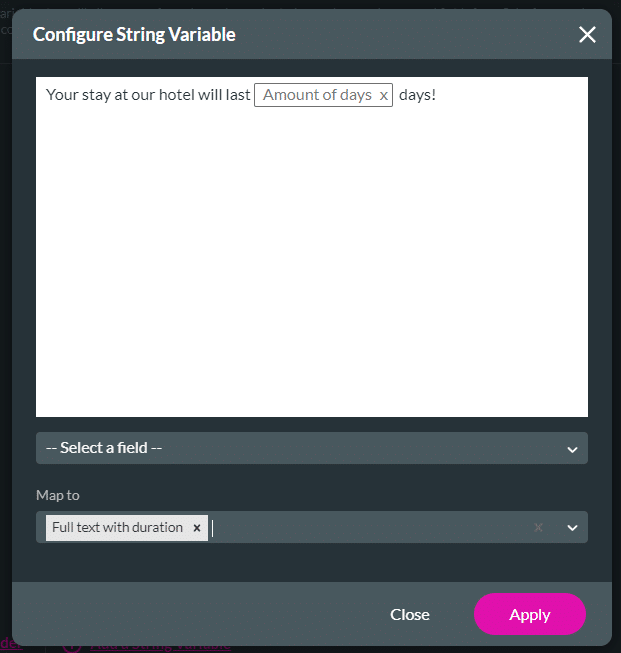
Add a String Variable
- Click the String option.
- Click the Add a String Variable (+) icon. The variable field will be added.
- Click the Configure button. The Configure String Variable screen opens.

- Select the value fields from the drop-down list and click the Apply button.

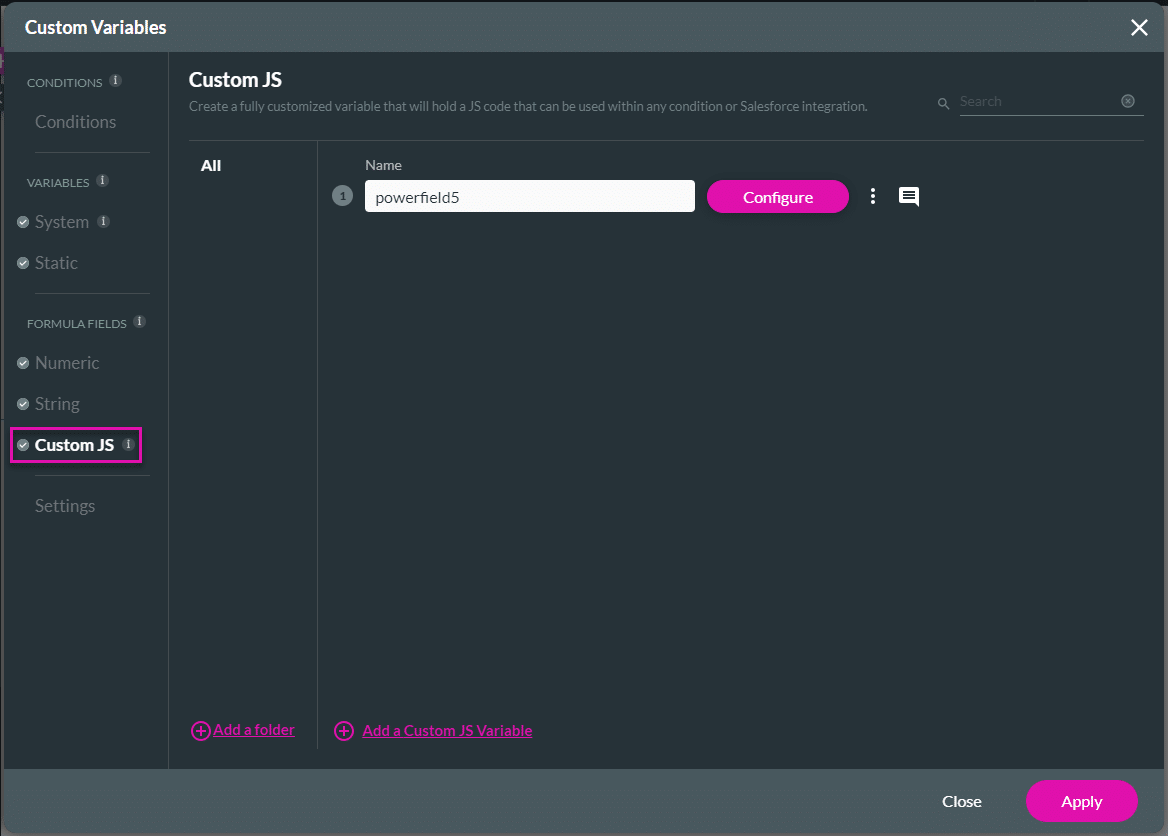
Add a Custom JS Variable
- Click the Custom JS option.
- Click the Add a Custom JS Variable (+) icon. The variable field will be added.
- Click the Configure button. The Configure Custom JS Variable screen opens.

- Select the value fields from the drop-down list and click the Apply button.

Learn more about JavaScript in Titan Web.
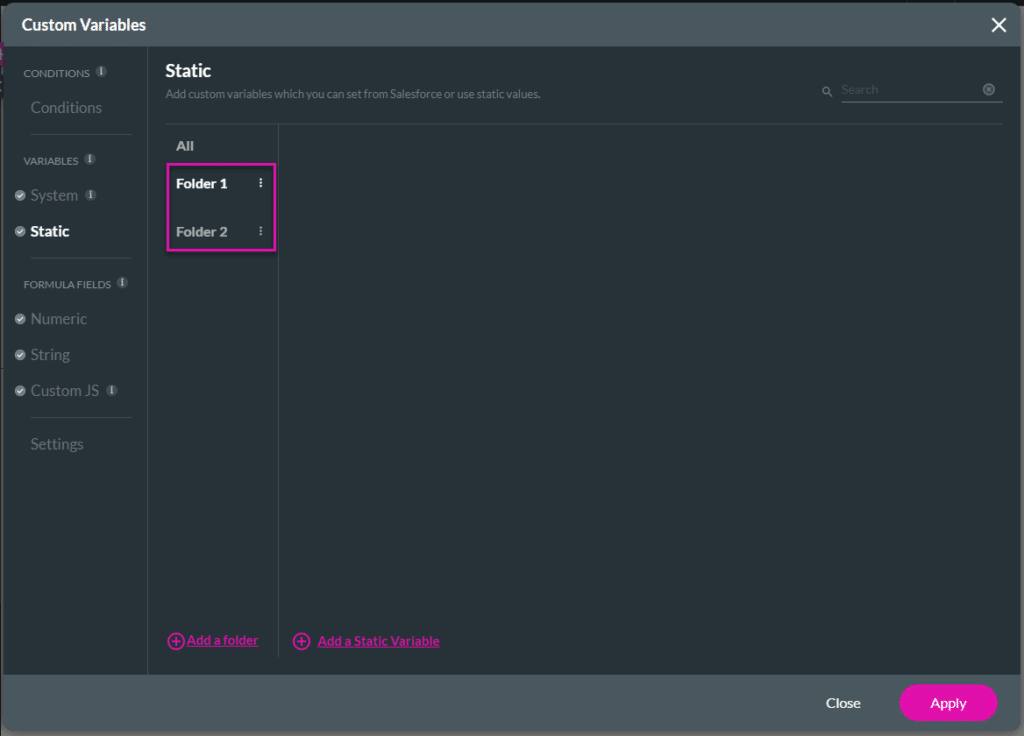
Add a folder
- Click the Add a folder (+) icon. A Folder Name pop-up shows.
- Type the folder’s name in the field and click the Save icon.

The new folder will display under the All option.

Learn more about how to use variables.
Learn more about Titan’s native integration with the Salesforce Experience Cloud.
Easily design, deploy, and measure custom web applications directly from Salesforce using Titan’s drag-and-drop web page builder.

