Support Titan > Titan Web > Elements > Input > Button Group > Button Group Settings > Set Value Rules
Do you like this
feature?
If you like this feature and want to transform your business with Titan's zero code applications for Salesforce, then schedule a demo today!
Set Value Rules
Business Background
Use the Set Value Rules function to set the acceptable values for an input field, this can improve the efficiency and accuracy when capturing information.
- Operation: Code that identified the task to be performed.
- Value: Choose between a Static Value or a Field that uses data from the project or parameter.
- () Brackets: Express complex conditions. For example, A AND B OR C -> This can be considered in many ways: (A AND B) OR C, A AND (B OR C), etc.
- And/Or: Define relationships between multiple rules.
- Rule Name and Description: Change the name of the rules based on the subject area and include its purpose in the description. This assists in keeping track of various conditions,
- Kebab Menu: Options to Clone/Turn off/Delete Value Rules and Conditions.
- Field: Add automation to documents and projects. It designates available options a user can submit as a response to an input field.
- Custom Error Message: Specify meaningful messages to convey to users what caused the invalid value error and how to rectify it.
How to Video
- 0:02 An introduction to Set Value Rules.
- 1:54 Navigate to Index Settings.
- 2:04 We show you how to create Set Value Rules.
- 2:22 Learn about creating Set Value Rules for different input fields.
- 5:44 Preview the updated project.
How to Guide
- Navigate to Titan Web Application.
- Click the expand (+) button next to the settings icon. A list of elements will show.
- Select the Input option from the list.
- Drag and drop the Input element to the canvas.
- Any input that has Value Rules can be used.
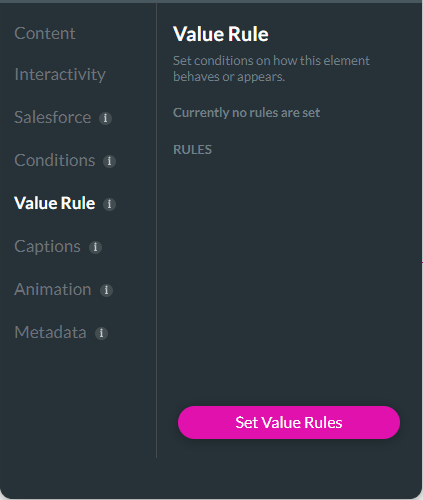
- Click the Element settings Gear icon. The Element settings screen opens.
- Select the Value Rule option and click the Set Value Rules button. The Set Conditions screen opens.

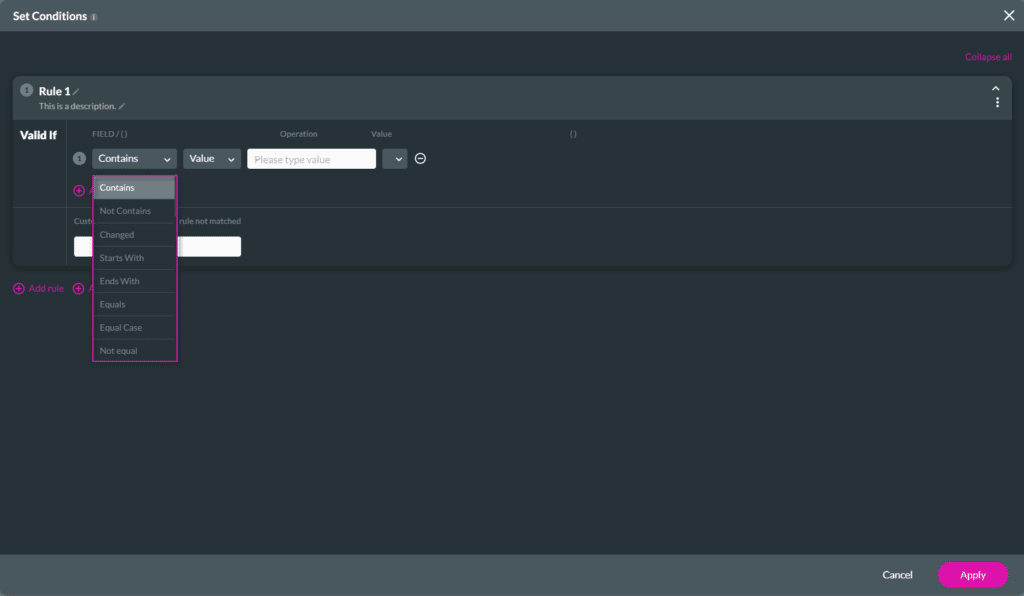
- Select an option from the VALID IF statement using the drop-down lists. This is mandatory, and you will see an error message when no selection has been made.
- See the below table for some VALID IF statement examples when selecting Value from the drop-down list. You must add the value in the Operation field.


Operation
| Operation | Description |
|---|---|
| Contains | Inputs values if it contains the specific text. The input is valid if begins with the specified text. For example, ‘Am’ for ‘America’. |
| Not Contains | Input and Search Values are used as arguments. If the input value does contain the search value, it is excluded. For example, ‘Am’ will not return the result ‘America’. |
| Changed | If the input has changed (Value A to Value B, NULL to Value A, Value A to NULL). |
| Start with | Input values that start with the specified characters are included. For example, ‘America’ starts with ‘am’, ‘ame’, etc. |
| Ends With | Input values that end with the specified characters are included. For example, ‘America’ ends with ‘ica’, ‘ca’, etc. |
| Equals | Inputs are compared to the text. If the inputs match the text the content is captured. |
| Equal case | Inputs are compared to the text, including the casing. If the inputs do not match the exact casing no results display. |
| Not equal | Inputs that do not match the parameter are included. For example, ‘America’ will display all content that does not contain that value. For example, ‘America’ will include america. |
| Not equal Case | Inputs are compared to the text, excluding the casing. All text contains the same value, but does not match the casing, it will be included. |
| Equal or | Input values that can contain more than one acceptable value. Separate the values with commas to include all results. For example, if ‘professor,doctor’ is stipulated. All results equal to ‘professor’ or ‘doctor’ will be returned. |
| Equal or Case | Input values that contain the specific value or only have a case difference. Separate the values with commas to include all results. For example, if you add ‘Company,’ results for ‘company’ will also be returned. |
| Not Equal or | Inputs that do not match the parameter or the additional values are included. For example, if ‘professor,doctor’ is stipulated, all values that do not contain those specifications will display. |
| Not Equal or Case | Inputs that exactly match or only have a case difference are excluded. For example, if ‘professor,’ is stipulated all results that are not equal to ‘professor’ and a specified case will be returned. |
| Min Length | Inputs that match the minimum character values are included. |
| Max Length | Inputs that match the maximum character values are included. |
| Is empty | Inputs with no values are included. |
| Is not empty | Inputs that contain data are included. |
| Max Count of words | Inputs that match the maximum word count values are included. |
| Min Count of words | Inputs that match the minimum word count values are included. |
| Address validation | Ensure that street and postal addresses exist using Google API Key. |
| Regex | Regular Expressions define filters and specify a search pattern in the text. |
| Custom | Input fields that match javascript to return valid results. |
| Israel ID | Input fields that contain IDs that follow the Israeli format. |
| US SSN | Input fields that contain The Social Security number format. |
| Numbers only | Inputs that contain numerals only are included. |
| Alpha only | Inputs that contain alphabetical letters only are included. |
| Alphanumeric | Inputs that contain both alphabetical letters and numerals are included. |
| Max File Size | Inputs that meet the Maximum File Size will be included. This can be a single or multiple files. The files will upload, but if they do not meet the requirement, they will not be pushed to Salesforce. |
| Min File Size | Inputs that meet the Minimum File Size will be included. This can be a single or multiple files. The files will upload, but if they do not meet the requirement, they will not be pushed to Salesforce. |
| Max Single File Size | A single input that meets the maximum file size. If the file doesn’t meet the requirement, it will not be uploaded. |
| Min Single File Size | A single input that meets the minimum file size. If the file doesn’t meet the requirement, it will not be uploaded. |
| Greater than | Inputs that are larger than the greater than value are included. |
| Less than | Inputs that are smaller than the less than value are included. |
| Between | Input data that does fall between a value range is included. For example, numbers must be between 20-40, only results after 20 and before 40 will be returned. |
| Not between | Input data that does not fall between a value range is included. For example, not between 20-40, only results before 20 and after 40 will be returned. |
Value
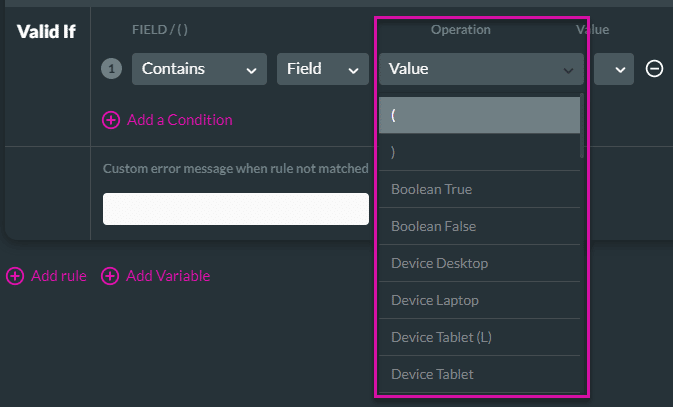
You can choose whether to use a Value or Field.

- Select an option from the VALID IF statement using the drop-down lists. This is mandatory, and you will see an error message when no selection has been made.
- See the table below for some VALID IF statement examples to select when selecting Field from the drop-down list. You can set any value.

() Brackets
Brackets can be used to enforce the evaluation to occur in a specific order
- Select an option from the VALID IF statement using the drop-down lists. This is mandatory, and you will see an error message when no selection has been made.
- Click on the minus (-) option to remove a rule.

AND/OR
Use the AND/OR to identify the relationship between the conditions,
- Click the Add a condition option to add a condition. Create AND/OR Conditions by clicking the drop-down arrow. Define relationships between multiple rules.

Rule Name and Description
- Type in the Rule Name and the purpose of the rule in the description to track each rule and identify the reason.

Kebab Menu
- Use the Kebab menu to Clone, Turn Off and Delete rules.

Field
| Field | Description |
|---|---|
| Boolean True | If the data matches the criteria the values are valid. |
| Boolean False | If the data is different from the criteria the values are valid. |
| Device | Condition based on the device being used. |
Custom Error Message
- Type a custom error message in the field when the rule does not match.

- If necessary, add custom variables set from Salesforce or use static values.
- Click the Apply button.

The value rule is added.

You may also be interested in:
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

