Dependent Picklist
Business Background
The Dependent Picklist option is available for Multiselect and Drop-down elements. In this article, we show a Drop-down element as an example. Set Dependent Picklists to display the relationship between picklists as defined in Salesforce.
How to Video
- 0:02 An introduction to Dependent Picklist.
- 0:22 Navigate to Index Settings.
- 1:16 Preview the current project.
- 2:26 Learn how to enable the Dependent Picklist.
- 2:28 We show you how to select the Parent Dropdown.
- 2:34 Preview the updated project.
- 4:10 Discover how to set different Dependent Picklists per Input Field.
How to Guide
- Select the expand (+) icon next to the settings icon in Titan Web. A list of elements will show.
- Select the Input option from the list.
- Select and drag the Dropdown element to the canvas.
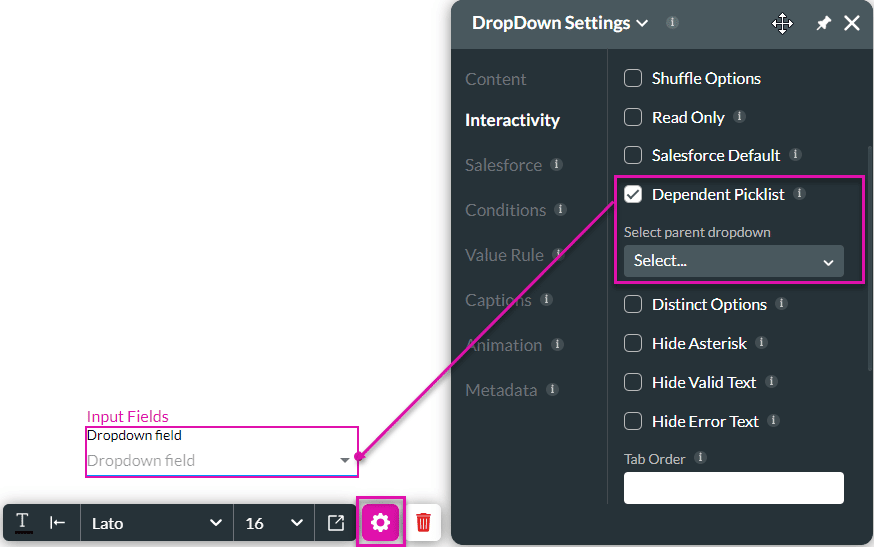
- Select the Dropdown settings Gear icon. The Dropdown Settings screen opens.
- Select the Interactivity option from the list.

- Select the Dependent Picklist checkbox. The Select parent drop-down list opens.
- Select the parent picklist from the drop-down list as defined in Salesforce.
Dependent picklists are controlled by their parent. Titan automatically creates a picklist Get that will be triggered when the page loads.
A different picklist Get will be created per object. In other words, one picklist Get can hold all Dynamic values for the same object. For more information on dynamic values.

