Hide Action for Modals
Business Background
In simple terms, a modal (also called a modal window) is a web page element that deactivates the standard content page and requires the end user to interact with the content in the modal to go back to the main window.
Titan Solution
With Titan Web, you can now hide the modal.
How to Guide
The modal can be closed using different options.
Use the Hide action
- Click the + icon to open the list of elements.
- Select the Container option from the list.
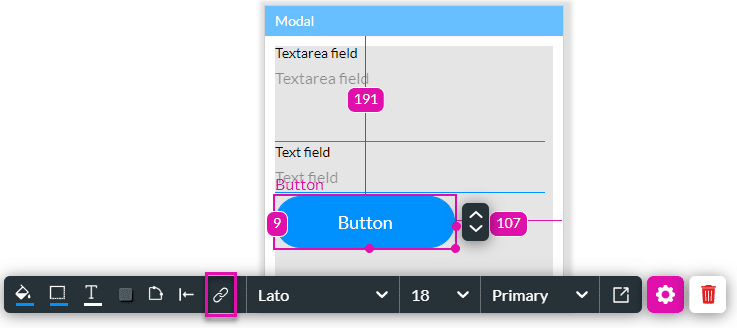
- Click-and-drag the Modal to the canvas.
- Under Button, click-and-drag a button element to the modal.
- Click the On Click Action icon.

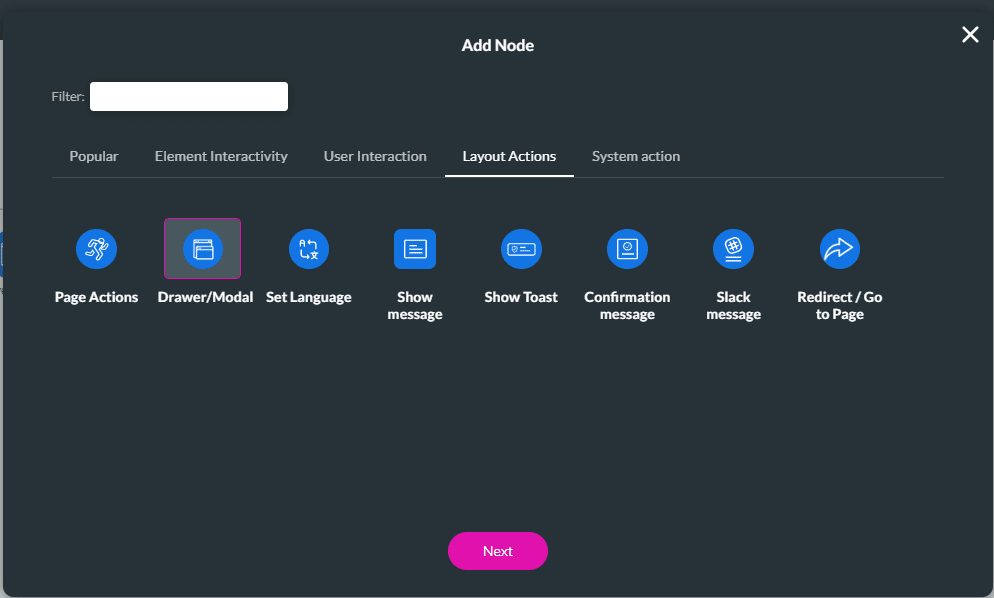
- Click the + icon. The Add Node screen opens.

- On the Layout Actions tab, select the Drawer/Modal option.
- Click the Next button. The Add Node/Drawer/Modal screen opens.

- Select the Modal option.
- Select the modal from the drop-down list.
- Click the Hide radio button and click the Next button.

- Add a tag, if necessary, and click the Insert button.
The action will be applied to the custom modal, and the content will be hidden.
Use the Close icon
You can show the Close icon with which the user can hide the modal.

You can also hide the title of the modal. When the title is hidden, the Close icon is also not shown.

Learn more about Titan’s native integration with the Salesforce Experience Cloud.
Easily design, deploy, and measure custom web applications directly from Salesforce using Titan’s drag-and-drop web page builder.

