As you know, we allow using CSS in the form builder to style your elements. A user by the name of Rafael D. tried to apply CSS on the Container element (to give it a background color and rounded corners only at the bottom), but with no luck. That’s because this element was not supported, but as of now...it is. So many thanks to Rafael!
All you have to do is:
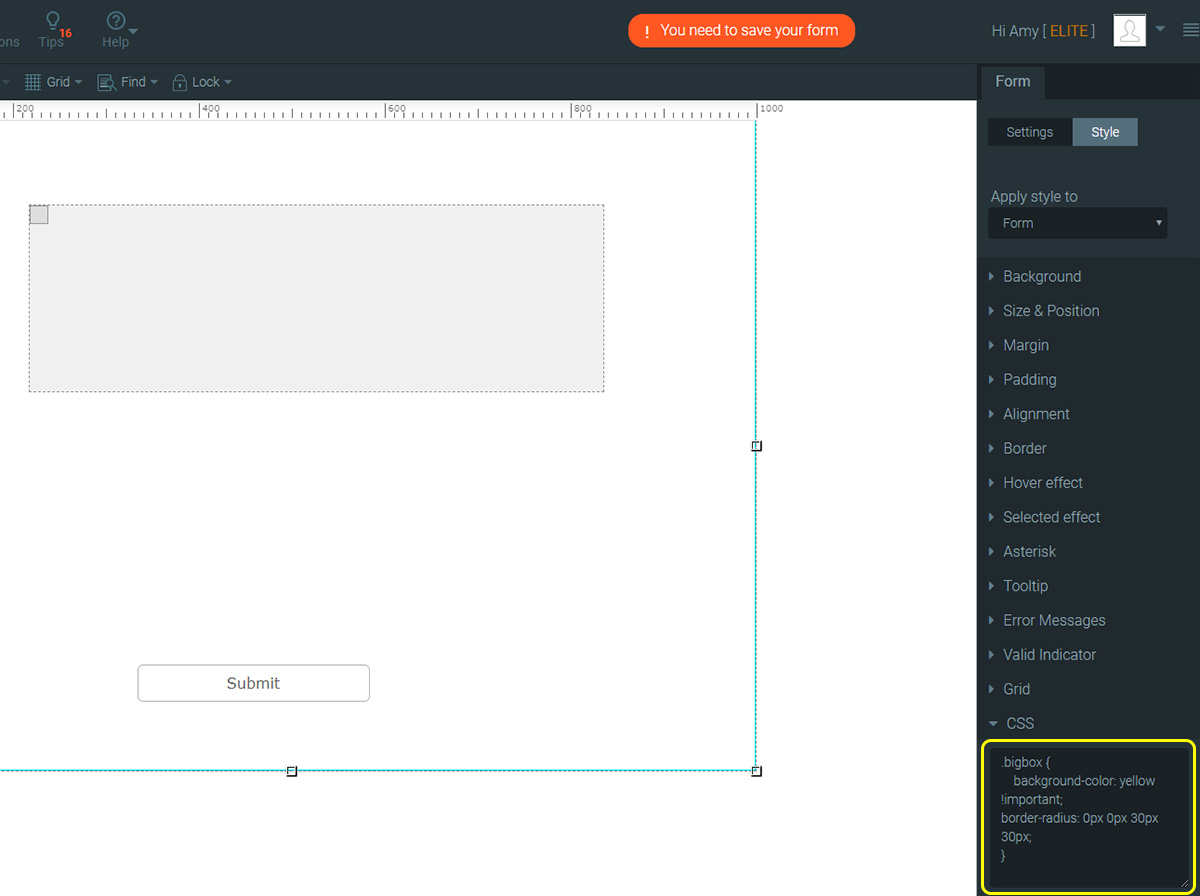
1- Go to Properties panel > Form tab > Style option
2- Open the CSS category and enter the CSS code.
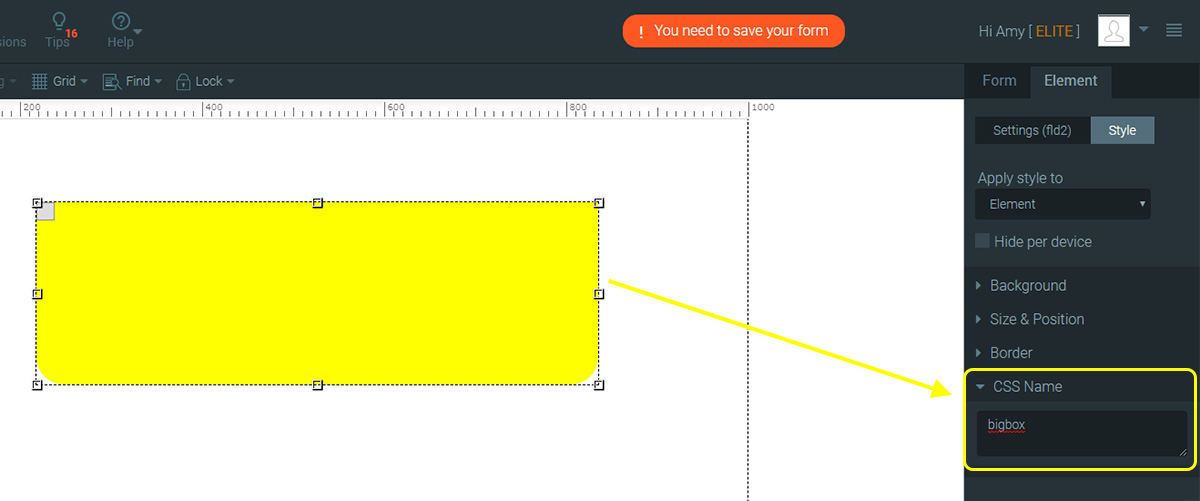
3- Select the Section on canvas and go to Properties panel > Element tab > Style option
4- Open the CSS Name category and enter the relevant class.
Enjoy!
- Asking us questions is the fastest and most affective way to get assistance.
- Got a question? Check out our FAQs pages for answers to commonly asked questions.
- Check out our complete index of the FormTitan Topics organized by categories.
- Browse our topics directory to find the feature you are looking for.
- ContactStill haven't found what you were looking for? no problems... simply send us your inquiry.