
In order to change the element style you must first understand the element structure.
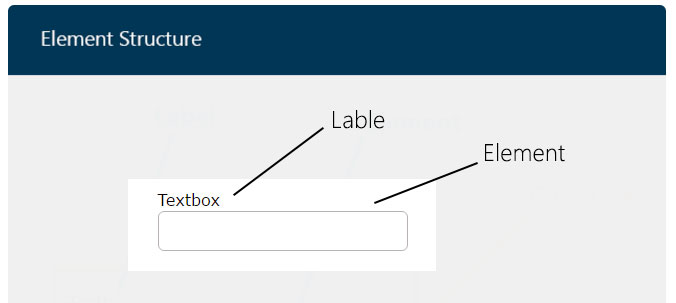
All elements have the same general structure:
Element - The element input box / element itself (e.g a textbox, textarea, youtube component)
Label - Each element has a text label, which appears by default above it, aligned to the left.
Once you select an element its Style settings will automatically open in the "Properties" panel on the right. You will then be able to change the look of the element and its label. The style settings include: font style, background color or image, size, padding, margin, alignment and border.
There are two ways of applying styles to your form elements:
The first is using a theme that was made in the theme builder.
The second is changing the styles directly in the form, inside the form builder.
These two ways, when combined, make the styling process faster and more efficient - enabling you to give a general look to all elements and then make the small adjustments needed in specific elements.
This article will elaborate on the second option: changing the styles manually inside the form builder.
If you want to know more about the first option -You can read all about it in the following article- how to apply a theme to your form.
Changing styles of elements in the Form Builder
Changing the styles of elements on canvas may be done in 3 methods: Generally for all elements, for a group of selected elements, or separately - per element. and in this article we will show you how to edit styles in all three methods.
1. General Element
The "General Element" is a method for setting the same styles on all the elements in the form. If you want to change the back color of all your elements to yellow, for example - this is a good way to do it. Instead of selecting each element and changing it separately, you can use the "general to make them all yellow at once.
The styles under "General element" are the same as the ones under each element separately, the only difference is that they affect all the elements in the form, instead of only one specific element you selected. Once you understand what the "General Element" is you can start making the style changes you want. for example: give all elements 300px width and rounded border.
Following are steps for Changing element style through general element:
| 1- | Go to the "Properties" panel on the right and choose the "Form" Tab. |
| 2- | Choose the "Style" option. Open the "Apply style to"listbox and choose "General Element". |
| 3- | Please notice that there is now another listbox under it to choose a "Sub Element" . This listbox contains the parts of the element structure: element and label in most cases (in complex elements it will display addition fields such as caption) |
| 4- | Choose one of the options in the "sub element" listbox and then you can just change the styles in the categories below it. For example: - Choose "element" in the "sub element" listbox. - Open the background category under it and change back color to yellow. - You will see that all the elements' will now change their color to yellow. |
 |
2. Group of selected elements,
Multiple selection of elements is enabled on canvas by holding the "CTRL" or "Shift" key when selecting elements with the mouse.
Once a few elements are selected you can apply style to them as a group.
This is a great solution for bulk style changes in your form.
When you select a few elements, the styles that will appear in the "Properties" panel are the same as the ones under each element separately, the only 2 differences are: A) that they affect only the selected elements in the form. B) a new style category will be added, called: "Spacing" . This will allow you to configure equal spacing between the selected elements.
Following are steps for changing multiple elements style:
| 1- | Select a few elements on canvas using "CTRL" or "Shift" key. |
| 1- | Go to the "Properties" panel on the right and the "Element" "Style" Tab will open. |
| 2- | In the "Apply style to" listbox - choose element or label. |
| 3- | Please notice that there is a new category called "Spacing", to make equal spaces between selected elements. |
| 4- | Change the styles in the categories below it. For example: - Choose "element" in the "sub element" listbox. - Open the background category under it and change back color to yellow. - You will see that all the elements selected will now change their color to yellow. |
 |
3- Single Element
Using this method you will change the style of the selected element only.
Following are steps for Changing a single element:
| 1- | In the form builder - select the element on canvas |
| 2- | Once you select it - its element settings & styles will open in the "properties" panel on the right. Properties Panel > Element Tab > Style Option > |
| 3- | Select the part of the element you would like to change : element or label. |
| 4- | Now you can make the style changes you want in the categories below. for example: - choose "Element" in the "Apply Style to" listbox. - Open the background category and change the element back color to green. Notice that style changes here will only be applied to this specific element.  |