It supports any Salesforce object you may need and allows you to deal with many objects at the same time. What is even more amazing is that this is all done in real time - so if you have, for example, just “read” data and then updated it in SF, the next time you “read” the data again (even a second later) it will be updated.
However, FormTitan also provides a Table element which is designed for working with Salesforce.
The SF Table
There are 5 steps for setting up a table integrated with SF:
1- Creating & Designing the table
2- Configuring the columns
3- Integration mapping
4- Setting permissions
5- Adding levels
6- Changing captions
1- Creating & Designing the table
- Drag a table element
Go to: Elements panel > widgets > table
- Move the table border handles to resize it
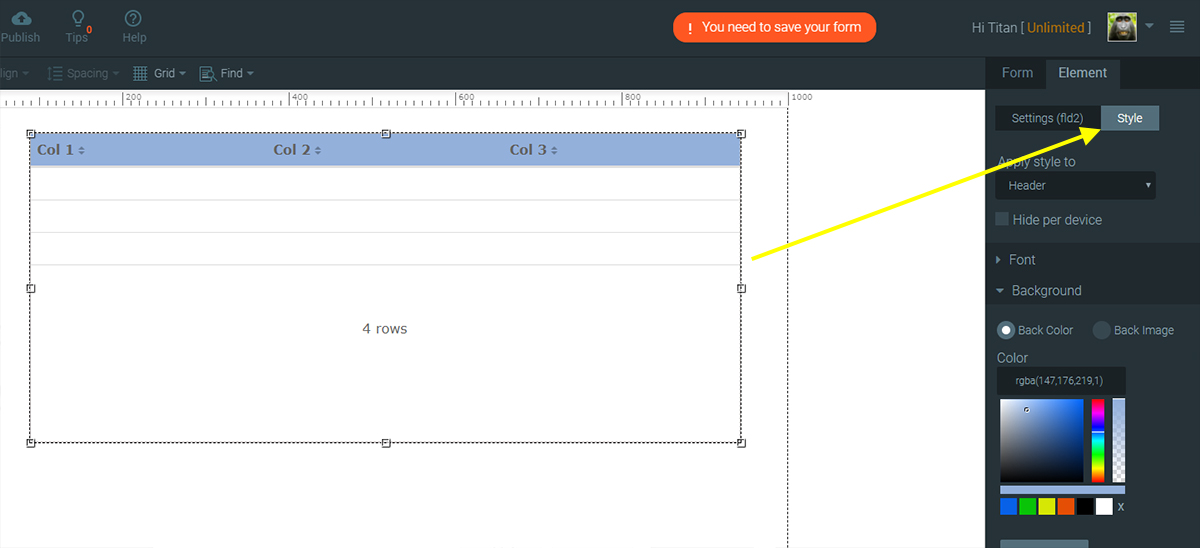
- Select the table and change its style:
Go to: Properties panel > Element > Style
Choose the part of the table you would like to style:
Go to: Apply style to > Table, Row, Alternate Row, Header, Cols (table columns), Next Level
Change the: font, background, size & position, margin, padding, alignment, border.
2- Configuring the columns
- Select the table
Go to: Properties panel > Element > Settings
Change column header names (col1, col2, col3)
Add or remove cols according to your needs
- Turn on “show filter”
3- Integration mapping
Now that the table is ready you can start mapping your form fields to the SF objects fields.
The mapping is simple - all you have to do is configure the mapping for the “Get” (read from salesforce) and FormTitan will create the push configuration automatically (write to salesfoce) for you.
When you map a multi level table you will need to map each level seperatly, starting with the first level, working your way down to the second level etc.
The integration is the most important step - connecting your table to Salesforce.
It is divided into a few steps (some not mandatory):
- Connection - Salesforce authentication
- Salesforce object settings
Choose an object, write a comment, turn on the “execute on form load”
- Condition
Set conditions, if multiple matches found, take if from first/last/skip/all
Limit number of items
- Rule condition
- Sort order
Sort the data according to chosen fields, and in an ascending /descending order
- Map fields
A list of your form fields and dropdowns with sf fields you need to map them to.
- Messages
- Checkbox turned on by default “Disable form while loading” - makes the page darken and disabled when the data is loading from SF. You can also change the default message.
- Checkbox “Show custom message when data not found” allows you to show a message and configure the text
- Translation
Allows you to Get your picklists translated straight from Salesforce
4- Setting permissions
- Configure the permissions for the fields in this level:
Allow view
This option will allow the user to view data of the line he chose in the table. You can of course display data that is not showing in columns, thus providing your user with a wider look.
Once you give the user a viewing permission a new “View” column will be added to the table and when the user presses on the “View” link a window will open, containing the fields he can view.
- Turn on the “Allow view” checkbox
- Press on “configure” button
- Turn on the checkbox of the fields you would like the user to edit. Notice that your columns are listed by default.
- Turn on the items you would like the user to view
- Add fields for view- these fields will not be displayed in the table, however when the user will press on "view data" in the table, they will be displayed.
Allow edit
This option will allow the user to edit data in a sf object through the table. Once you give the user an editing permission a new “Edit” column will be added to the table and when the user presses on the “Edit” link a window will open, containing the editable fields.
- Turn on the “Allow edit” checkbox
- Press on “configure” button
- Turn on the "Editable" checkbox of the fields you would like the user to edit.
- Enter a number in the "Order" input box to set the order of the fields in this window.
- Turn on the "Mandatory" checkbox if you wish to force the filler to edit this field.
- Turn on the "load data" checkbox, if you want to pre populate the field for edit with data from Salesforce.
- Turn on the “Map value” checkbox and choose the field in your form from which you want to populate it from.
- Add fields for edit - these fields will not be displayed in the table, however when the user will edit data in the table, they will be displayed and editable.
- add lookups
Allow add
This option will allow the user to add data to a sf object through the table. Once you give the user an Adding permission an “Add” button will be added at the bottom of the table. when the user presses on it a window will open, containing the fields you set for adding.
- Turn on the “Allow add” checkbox
- Press on “configure” button
- Turn on the "Editable" checkbox of the fields you would like the user to add.
- Enter a number in the "Order" input box to set the order of the fields in this window.
- Turn on the "Mandatory" checkbox if you wish to force the filler to enter data in this field.
- Turn on the “Map value” checkbox and choose the field in your form from which you want to populate it from.
- Add fields for adding - these fields will not be displayed in the table, however when the user will press on the “add” button, they will be displayed and editable.
Allow delete
This option will allow the user to add data to a sf object through the table. Once you give the user a deleting permission a new “Delete” column will be added to the table and when the user presses on the “delete” link a small window will appear requesting confirmation. If the user
Decides to go through with it - that data will be deleted in the table, and more importantly - in the salesforce object.
Allow Export
This option will allow the user to export the data in the current level he is in. Once you give the user a Export permission a new “Export” button will be added at the bottom of the table and when the user presses on it the data in the level will be downloaded in CSV..
5- Adding levels
When you first drag a table element to your canvas it has only one level - the table is flat.
However, you can always add levels to this table, making it hierarchical.
Since each level revolves around a single SF object, using a few levels allows you to work with many sf objects in a single table.
Once a new level is added, it will now appear on canvas, instead of the first level. you will need to return to the element settings and set this level’s columns, and configure the level’s permissions - same as you did for the first level. In addition you can style the columns of this level differently than the ones in the first level.
If you wish to return to the first level simply press on the “level 1” link below the table on the form builder canvas.
6- Changing captions
This option allows you to change all the texts in the SF Table:
- Headers,
- Links
- Buttons
- Messages
- Modal windows (Update, Add and View)