In this demo we will show you how to embed lightning component in a flow and pass in variables to the component from the flow..
Following are the steps:
Create the component (cmp):
1. Setup > Developer console
2. File > New > Lightning Component, give it a name and Submit.
3. in order for the component to be visible to the Flow we will need to implement this interface: "lightning:
Next we will need to add some attributes, say we want to pass an object record id from some flow:
And our iframe which will embed a FormtTitan form:
And a handler to set the variables:
Our final component file will look like this:
Expose our variable to the flows:
in our design we will add this:
Keep in mind that you can add any number of variables and pass them like we have done just make sure to expose them in the design.
Now let's write the controller:
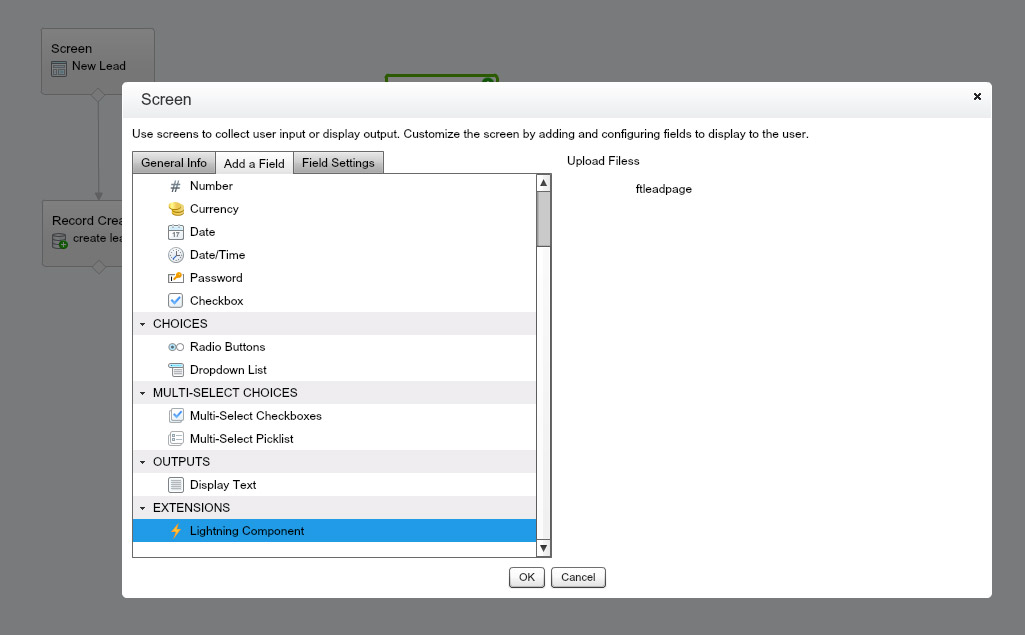
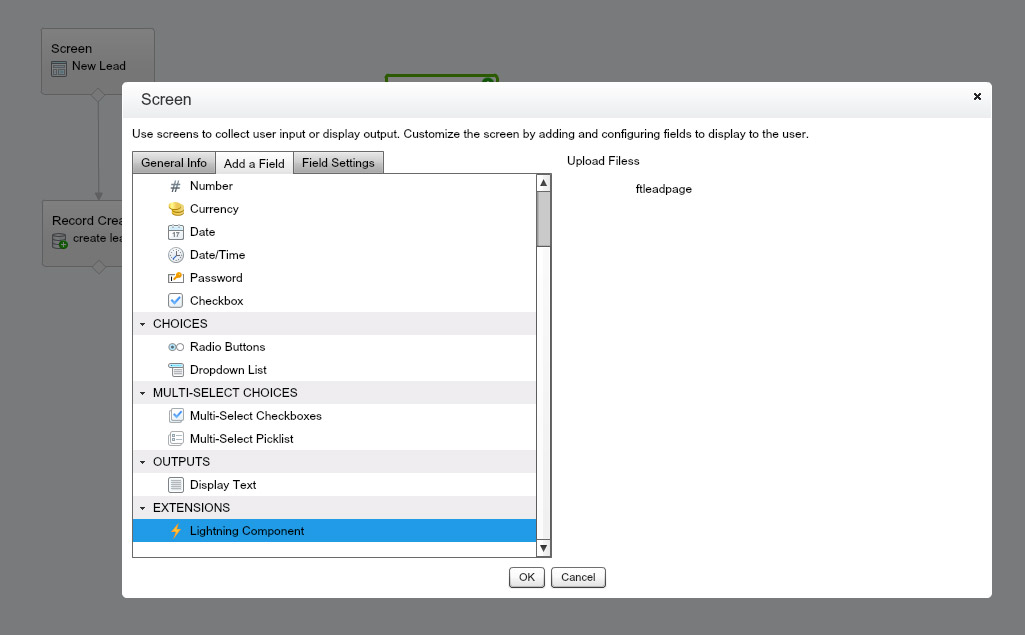
Create a screen and add a lightning component
Next in our flow we will create a screen and add a lightning component:

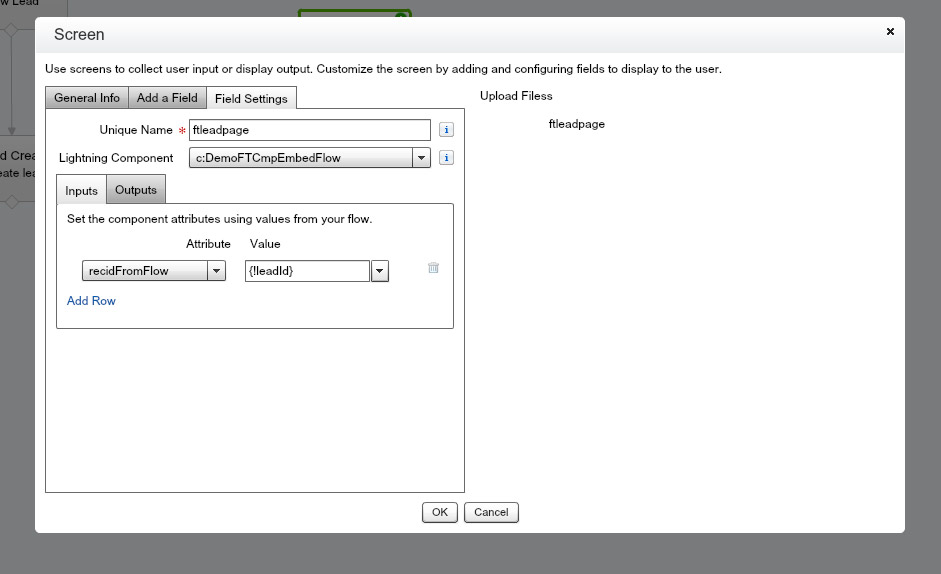
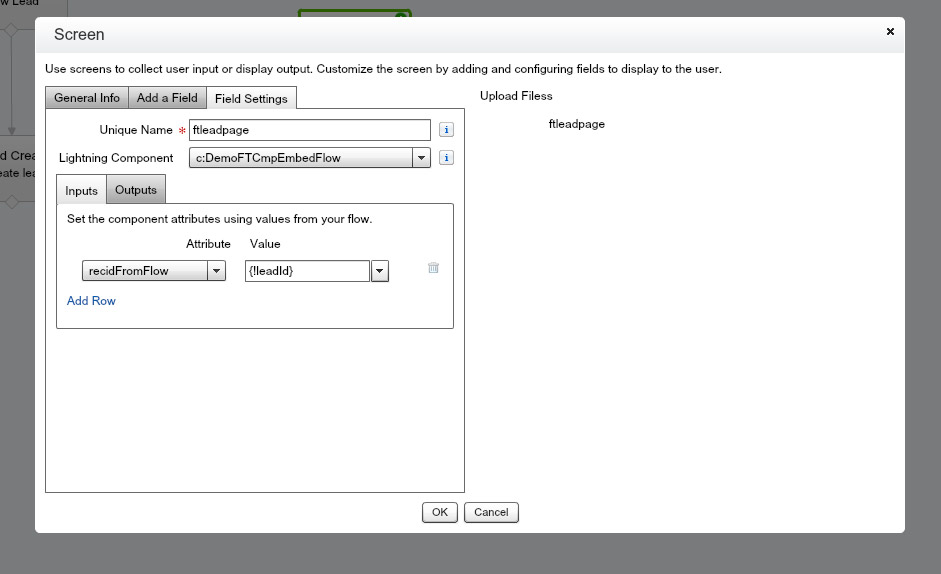
In the field setting we will set a name and choose our component:


In the field setting we will set a name and choose our component:

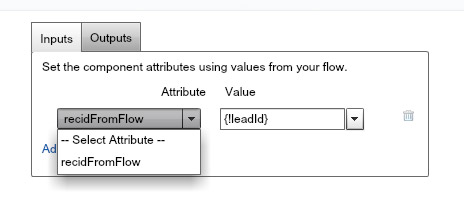
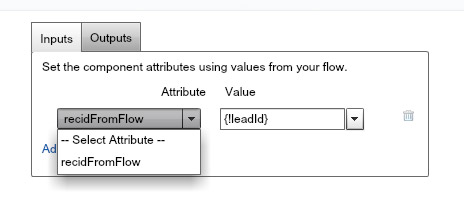
In the input and output you will be able to map your flow variables to your component variables:

Make sure you enable the "Enable Lightning runtime for flows" located at Setup> process automation settings> Enable Lightning runtime for flows
** Special thanks to Rom Weinshenker for asking us this question :-)

Make sure you enable the "Enable Lightning runtime for flows" located at Setup> process automation settings> Enable Lightning runtime for flows
** Special thanks to Rom Weinshenker for asking us this question :-)