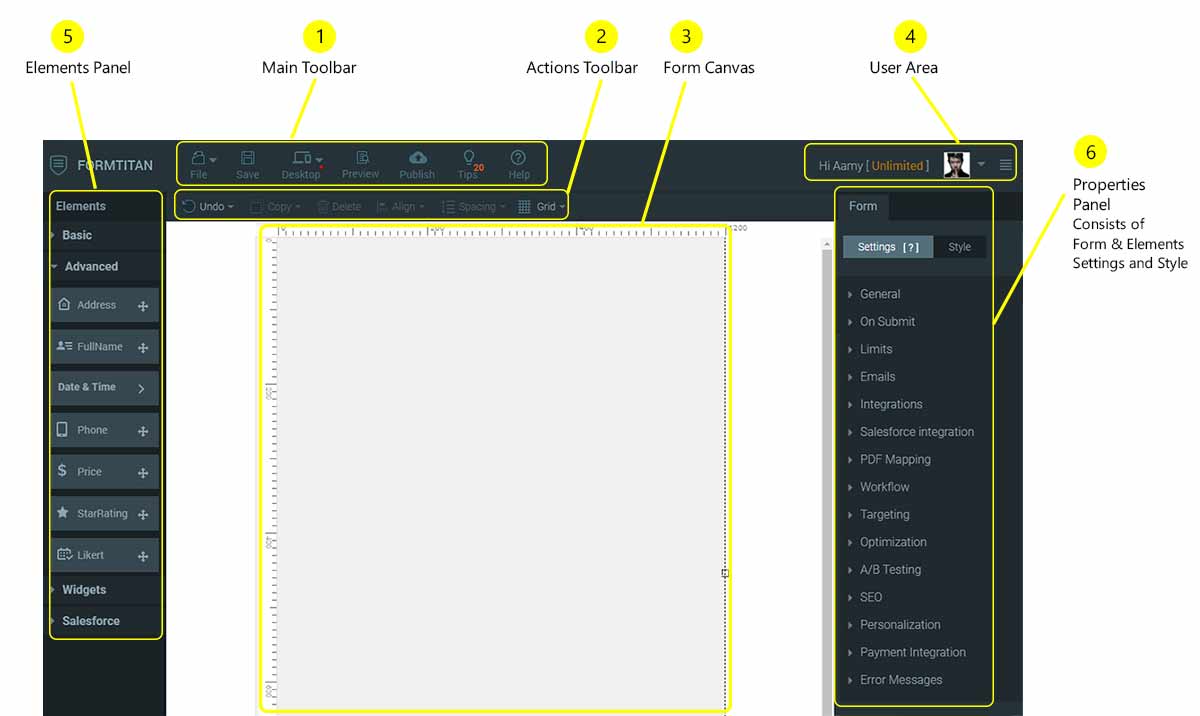
Form Builder Structure
The form builder is made of 6 main parts:
| 1- | Upper Main Toolbar - containing working operations. |
| 2- | Actions Toolbar shows available actions while building the form. |
| 3- | Canvas - The area where your form is created. |
| 4- | User Area - for User Image, Account Settings etc. |
| 5- | Elements Panel - for adding elements |
| 6- | Properties Panel - Configuring elements & form settings and style. |

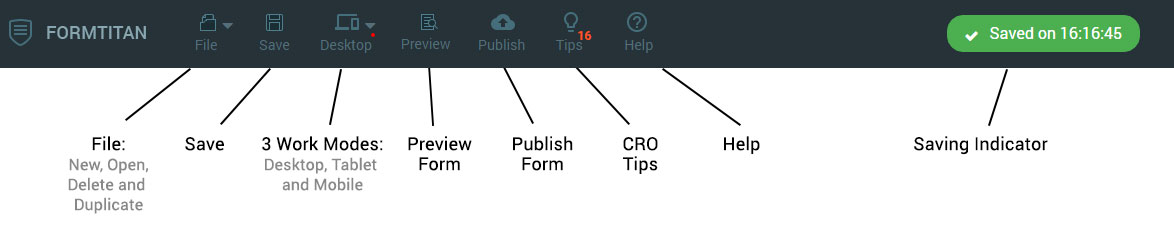
Main (Upper Toolbar

The upper toolbar contains icons for the basic operations made in the form builder:
| 1- | File : form options such as: new, open, delete and duplicate. |
| 2- | Save |
| 3- | Work Modes: Desktop, tablet and mobile. |
| 4- | Preview |
| 5- | Publish |
| 6- | CRO Tips |
| 7- | Help |
| 8- | Saving Indicator |
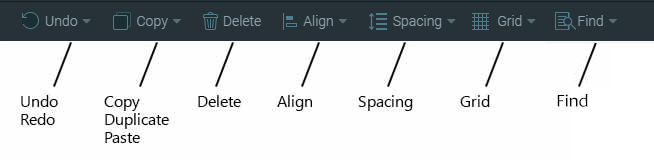
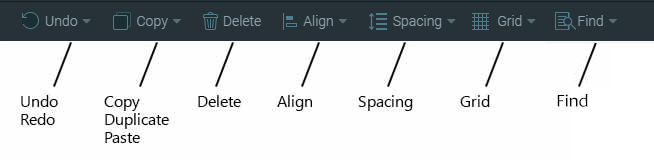
Actions Toolbar

The Actions toolbar contains of tools and actions that are available while creating the form.

The Actions toolbar contains of tools and actions that are available while creating the form.
| 1- | Undo / Redo. |
| 2- | Copy / Duplicate / Paste. |
| 3- | Delete - for removing an element from the canvas. |
| 4- | Align - for aligning several elements . |
| 5- | Spacing - for setting an equal space between a few elements. |
| 6- | Grid - a tool for help align your elements on canvas. |
| 7- | Find - a tool to help you look for specific elements on canvas. Simply enter the field name, type or Id and it will be selected on canvas for you. |
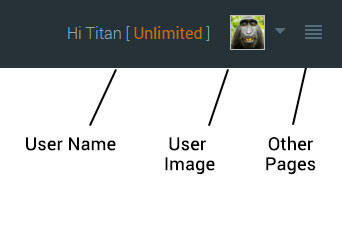
User Area

The user area contains the basic information and options provided for the account user.
| 1- | User Name and subscription type |
| 2- | User Image |
| 3- | User menu which includes: account settings & logout option. |
| 4- | Other Pages - allows the user to move to other parts of the application such as: "my forms", "my submissions", "theme builder" etc. |
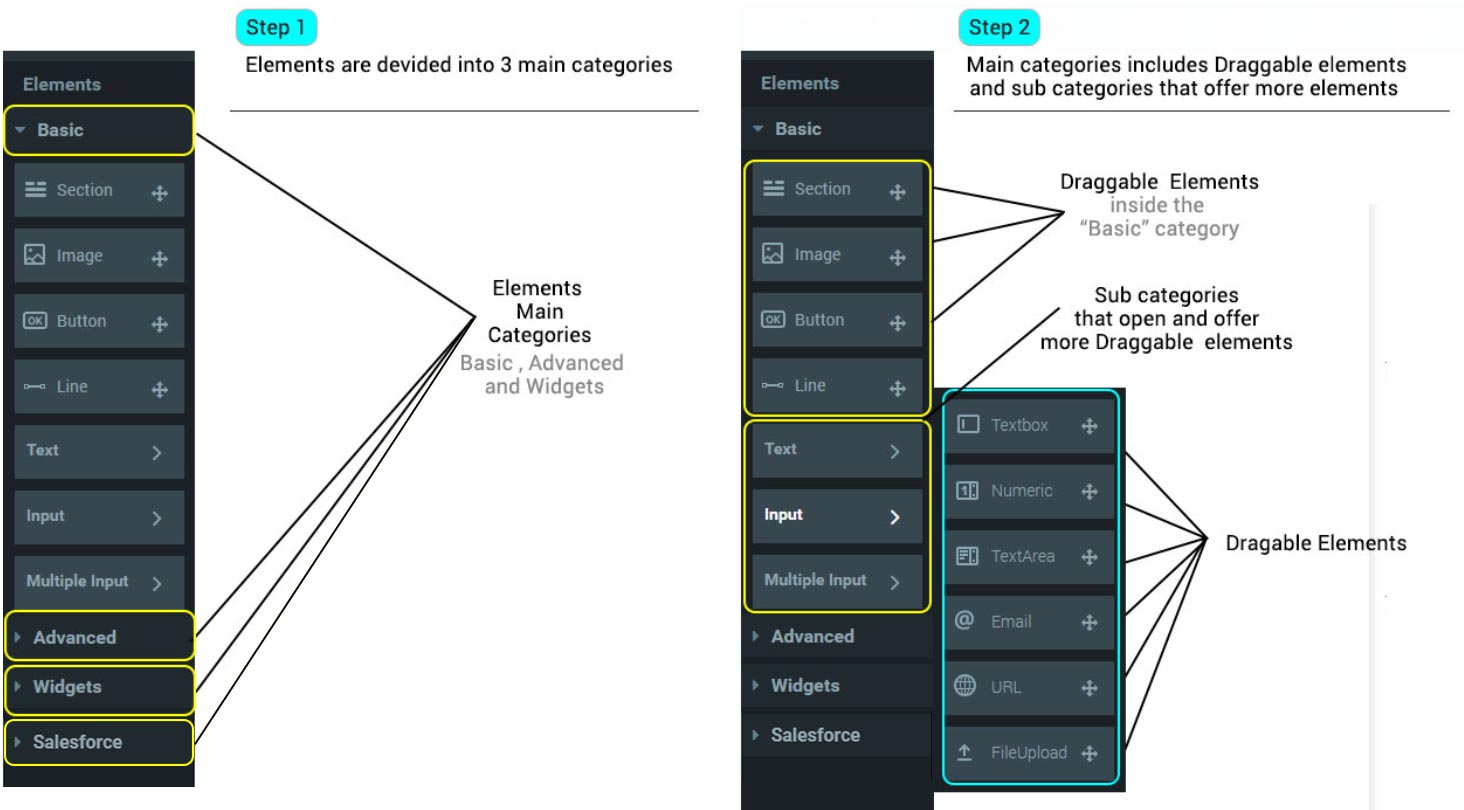
Elements Panel: Add Elements by Drag & Drop

Elements panels contains:
| 1- | 4 main elements categories Basic, Advanced, Widgets. Salesforce. |
| 2- | Each main category consists of Draggable elements and sub categories (which hide more Draggable gable elements under them). |
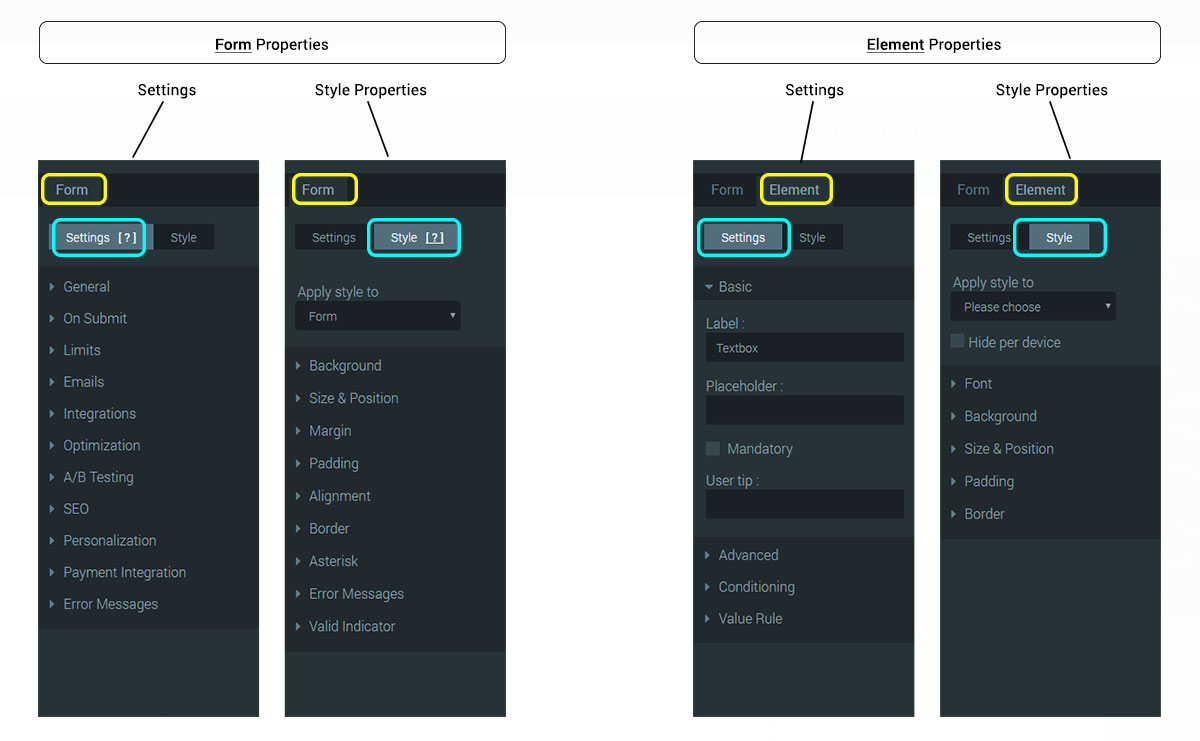
Properties Panel: Configure your form & elements using their settings & style properties.

Properties panel contains:
| 1- | 2 main tabs: Form and Element |
| 2- | Each tab consists of its relevant Settings and Style properties. |
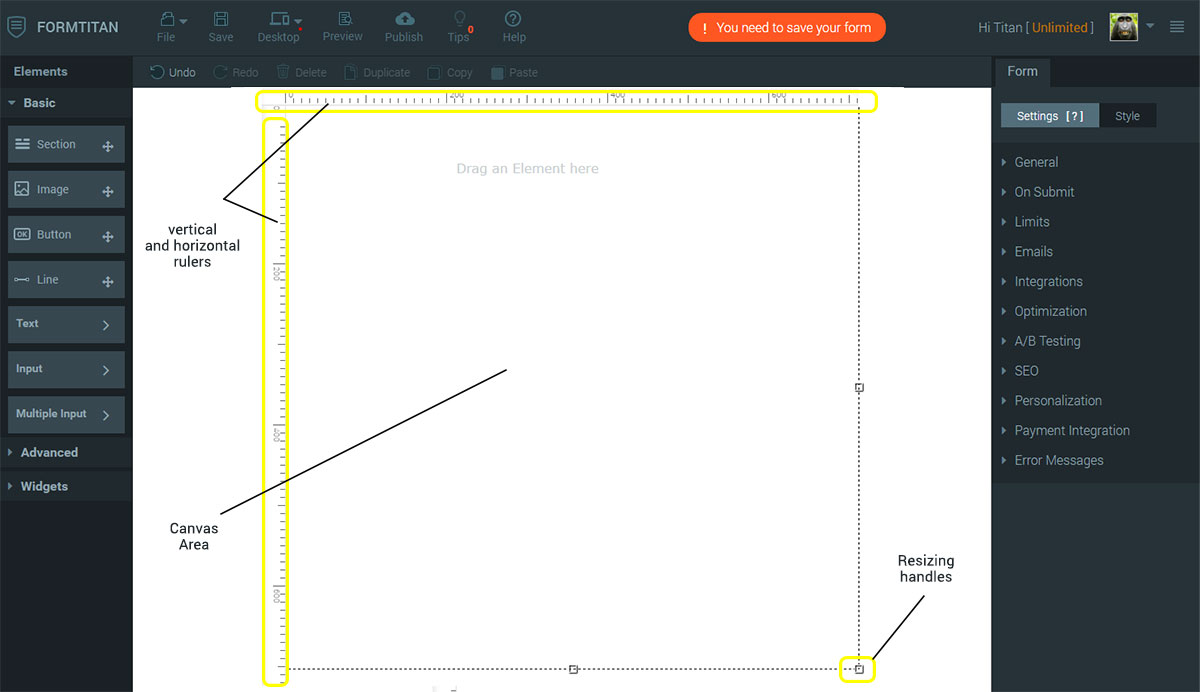
Canvas

The Canvas is the place where the form is actually created. It is divided in to 3 parts:
| 1- | The canvas area |
| 2- | Vertical & Horizontal rulers |
| 3- | Form Resizing Handles. |